พื้นฐานของการสร้างของให้คนใช้ง่าย (ตอน 1) — จัดการกับ Information รกรุงรัง เพื่อให้ users รับข้อมูลได้มากขึ้น

Pij Pruxus
1 Jun 2020
ยุคนี้คนเราเรียกได้ว่าเสพย์ติดมือถือกันมาก ๆ นะครับ ไม่ว่าจะวัยเด็ก วัยแก่ วัยคุณแม่คุณป้าคุณลุง ต่างก็ใช้มือถือกันหมด
เคยสงสัยไหมครับว่าทำไมคนเราติดมือถือกันขนาดนี้? ถ้าลองสังเกตดูดี ๆ คนเราจริง ๆ แล้วไม่ได้เสพย์ติดมือถือหรอก แต่เสพย์ติด “ข้อมูล” ที่มือถือช่วยให้เราเข้าถึงได้จากโลก online ต่างหากนะครับ
การที่เราเปิดดู (ส่อง) โซเชียลทั้งวัน ก็เพื่อเสพย์ “ข้อมูล” เกี่ยวกับเพื่อนฝูง, ดารา, การเปิด Google ก็เพื่อหา “ข้อมูล” ข่าวสาร, ของกิน, สถานที่เที่ยว ฯลฯ อีกมากมาย ทุกอย่างก็คือ “ข้อมูล” ทั้งนั้น ซึ่งการที่คนยุคนี้เสพย์ข้อมูลกันมากขึ้น มันก็เลยทำให้ ยุคนี้คนเรามีปัญหาเรื่องเกี่ยวกับข้อมูลมากที่สุดเท่าที่เคยมีมา กันเลยก็ว่าได้ครับ

นอกจากข้อมูลที่เรา ๆ ต้องการเปิดดูเองแล้ว ในยุคนี้เราก็ต้องเจอกับข้อมูลที่เราไม่ได้จงใจจะหาเอง แต่นักการตลาดหรือผู้สร้าง contents ต่าง ๆ ส่งเข้ามาให้เราเห็น เพื่อแข่งขันกันเรียกร้องความสนใจจากพวกเรา เพื่อที่จะได้เพิ่มยอดขาย หรือเพิ่ม awareness ให้สินค้าของตนกันทั้งนั้นอีกนะครับ

ข้อมูลเยอะขนาดนี้ มันเลยเป็นไปไม่ได้ที่คนเราจะสามารถอ่านได้ทุกคำ หรือดูได้ทุกอย่าง ที่ผ่านตาเข้ามานะครับ
แล้วคนเราเลือกอ่านหรือดูข้อมูลกันยังไงล่ะ?
นี่เป็นสิ่งที่สำคัญมาก ที่ทุกคนที่ทำงานด้านการออกแบบเกี่ยวกับข้อมูลควรจะต้องเข้าใจ และคำนึงถึงการอ่านและดูข้อมูลของมนุษย์ให้มาก เพื่อที่จะสามารถออกแบบการแสดงข้อมูลให้ users เข้าใจได้ง่ายขึ้น ไม่อย่างงั้นข้อมูลที่เรานั่งเตรียมมาแทบตาย ก็จะกลายเป็นการสูญเปล่าไปเพราะคนไม่อ่าน แถมยังสร้างปัญหาให้คนอ่านอีกนะครับ
เชื่อว่าหลาย ๆ คนก็คงเคยเจอเว็บไซต์ที่กดเข้าไปปุ๊บ เราแทบจะกดออกในทันทีนะครับ เพราะข้อมูลที่ดูสยองขวัญและงงมากๆ

คนเรา ไม่อ่าน


รูปการ์ตูนด้านบนนี้ทั้ง 2 รูป คุณได้อ่านตัวอักษรบ้างไหมครับ (ห้ามเลื่อนขึ้นไปอ่านใหม่นะครับ)
รูป 1 คุณได้อ่านที่คุณแว่นด้านบนพูดซักคำไหมครับ และถ้าอ่าน อ่านซักกี่ % ของทั้งหมดนั่นครับ?
และถ้าเทียบกัน 2 รูปบน คุณอ่านตัวอักษรจากรูปไหนมากกว่ากันครับ?
คนส่วนมากมักจะอ่านตัวอักษรบนรูป 2 นะครับ บางคนก็อาจจะดูแต่รูป แต่ไม่ได้อ่านอะไรเลยซักคำด้วยซ้ำ
สาเหตุที่รูป 2 มีโอกาสที่คนอ่านสูงกว่า ก็เพราะว่ามันมีตัวอักษรน้อยกว่านี่หละ
ยิ่งตัวอักษรเยอะและแน่นเท่าไหร่ คนเรายิ่งไม่อ่านเท่านั้น
แล้วทำไมคนเราถึงไม่ค่อยอ่านตัวอักษร (text) กัน?
คำตอบง่าย ๆ ก็คือ “การอ่าน text มันเหนื่อย” เพราะมันต้องใช้พลังงานมากกว่าการดูแค่รูปครับ ซึ่งนี่เป็นพื้นฐานสำคัญของการออกแบบการแสดงข้อมูลเลยครับ
หลายๆ ครั้งเคยเจอคนที่ทำงานออกแบบการแสดงผลข้อมูล แต่ไม่คำนึงว่าคนเราไม่ได้อ่านทุกคำ กลับเอาข้อมูลที่สำคัญ ๆ ไปวางในจุดที่มองยาก ทำให้ users พลาดในข้อมูลสำคัญ ๆ เช่นข้อกำหนดและเงื่อนไขที่สำคัญต่อการใช้งาน หรือการใส่ข้อมูลโฆษณาไปเยอะแยะ จนทำให้ users มองหาปุ่มที่ต้องกดเพื่อใช้งานแอปจริง ๆ ไม่เจอ เป็นต้นครับ
เรื่องการอ่าน text ของคนเรานี่ มีหนังสือที่อธิบายไว้ดีมาก ที่เรียกได้ว่าเป็นหนังสือคลาสสิกของวงการ UX เลย นั่นก็คือ Don’t Make Me Think ของ Steve Krug ครับ

We don’t read, we scan — คนเราไม่ได้ตะบี้ตะบันอ่านไปซะทุกอย่างที่สายตามองเห็น แต่จะเริ่มจากการ scan หาสิ่งที่ “น่าจะ” ตรงกับข้อมูลที่ตนต้องการก่อน จากนั้นจึงอ่านจริง แค่ที่จุดนั้น ๆ ครับ
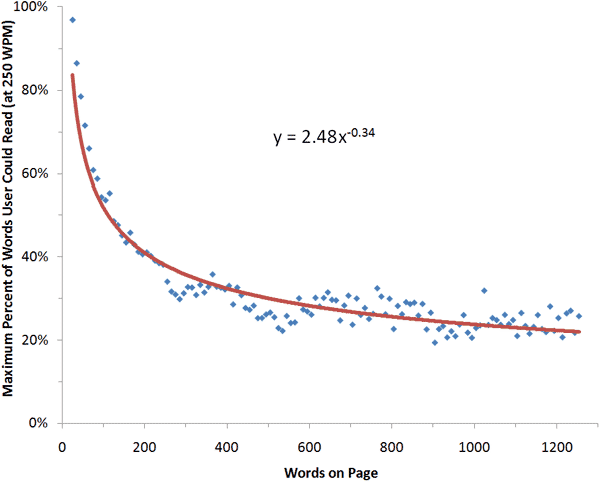
นอกจากนี้ มี research ที่น่าสนใจเหมือนกัน จากเว็บไซต์ของ Nielson Norman Group website (ซึ่งจะเป็นแหล่งที่ผมใช้อ้างอิงข้อมูลอีกบ่อยมากๆ นะครับ) เค้าก็เคยทำ research เรื่องนี้ และสรุปเป็นกราฟไว้ดังนี้ครับ

บางคนเห็นกราฟด้านบนนี้อาจจะตกใจ แต่จริง ๆ ไม่ต้องตกใจนะครับ
กราฟนี้สรุปง่าย ๆ ว่า ยิ่งมีปริมาณคำบนหน้าเยอะเท่าไหร่ users ยิ่งอ่านน้อยลงเท่านั้น สรุปสั้น ๆ คือ เว็บเพจปกติที่เค้าทดลอง มีคำประมาณ 600 กว่าคำ ซึ่งโดยเฉี่ยแล้ว users ก็จะอ่านแค่ประมาณ 20–28% ของเนื้อหาที่แสดง เท่านั้นเองครับ
นั่นคือ ยิ่งเราโยนข้อมูลเข้าไปมากๆ โดยไม่สนใจว่าสิ่งที่ users ต้องการจริงๆ คืออะไร และอยู่ในรูปแบบที่ users ทำความเข้าใจได้ยาก ก็ยิ่งมีโอกาสที่ users จะไม่อ่าน หรืออ่านไม่เจอข้อมูลที่ต้องการ และไม่กลับมาใช้อีกครับ ซึ่งก็เกี่ยวพันกับการ์ตูน 2 รูปด้านบนที่คนเราไม่อ่านกัน ถ้า text ในรูปเยอะมากเกินไปครับ
การ scan ก่อนการอ่านจริงของคนเรา มันเป็นสิ่งที่คนเราเรียนรู้เองโดยอัตโนมัติมาก ๆ จนมีสิ่งนึงที่เรียกว่า Banner Blindness เกิดขึ้นด้วยครับ นั่นคือถ้า users scan เจออะไรที่หน้าตาดูเหมือนโฆษณา users จะมองข้ามส่วนที่หน้าตาทันทีโดยอัตโนมัติ

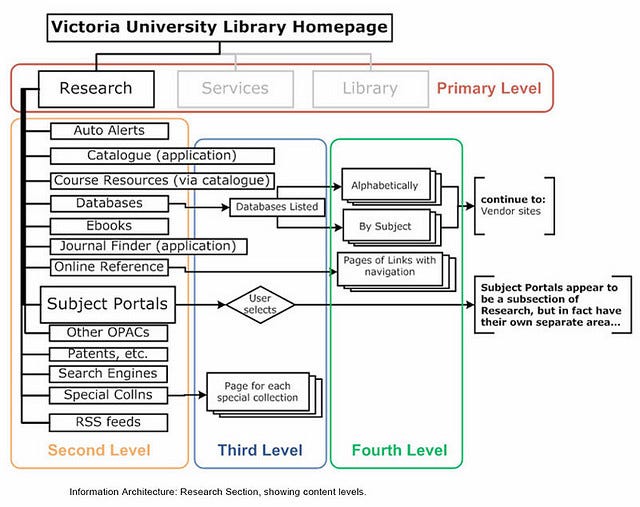
แล้วเราควรจะทำยังไงละ? สิ่งแรกที่ผมคิดว่าทุกคนที่ทำงานด้านการสร้างสรรค์ทุกอย่างที่เกี่ยวข้องกับข้อมูล ควรต้องเริ่มทำ ก็คือ การทำ Information Architecture และ Information Design ครับ
Information Architecture และ Information Design
มีศาสตร์ที่เกี่ยวข้องกับการจัดการข้อมูลให้ users เข้าใจง่าย ที่มีมานานมากแล้วนะครับ นั่นคือ Information Architecture (หรือ IA) และ Information Design (ไม่แน่ใจว่ามีคนใช้คำย่อกันหรือเปล่าครับ -_-” )
สองด้านนี้ค่อนข้างยากมากที่จะอธิบายความแตกต่างของสองด้านนี้ให้เข้าใจได้ชัดเจนครับ เนื่องจากทั้งสองด้านนี้ มีสิ่งที่ intersect กันอยู่ มีวัตถุประสงค์เดียวกัน ซึ่งก็คือการทำให้ข้อมูลที่เข้าใจยากเข้าใจได้ง่ายขึ้น และหลาย ๆ ครั้งก็มีการใช้สองคำนี้แทนกันด้วยครับ แต่ส่วนตัวผมมองว่า การที่เราเข้าใจถึงความแตกต่างของสองด้านนี้ จะช่วยให้เราเข้าใจถึงการจัดการ information ได้ดียิ่งขึ้นครับ
ความแตกต่างของสองด้านนี้คือประมาณนี้ครับ:
Information Architecture
จะโฟกัสไปยังการ จัดระเบียบข้อมูลและการตั้งชื่อ (organization and labeling) เพื่อทำให้ข้อมูลที่ปริมาณมาก ซับซ้อน เกิดโครงสร้างที่มีความสัมพันธ์กันขึ้นมา ซึ่งจะทำให้ข้อมูลเหล่านี้เข้าใจได้ง่ายขึ้น และช่วยให้ users หาของที่ต้องการได้ง่ายขึ้น ซึ่งจะเกิดจากการที่เราต้องทำความเข้าใจใน information ให้ดีก่อน เข้าใจว่าสิ่งที่สำคัญ/ไม่สำคัญในมุมมองของ users คืออะไร จากนั้นก็ลงมือจัดกลุ่มข้อมูล และลองตั้งชื่อมันซะ



Information Design
Information Design จะโฟกัสไปยัง การแสดงข้อมูล จะแสดงในรูปแบบไหนยังไง เพื่อให้เข้าใจได้ง่ายขึ้น ซึ่งจะต้องเกิดจากการเข้าใจถึงความสำคัญของข้อมูลจุดต่าง ๆ และหาวิธีแสดงข้อมูลให้ข้อมูลที่สำคัญมากเห็นชัดเจนกว่าข้อมูลที่สำคัญน้อยครับ
ด้านนี้จะค่อนข้างออกไปทางสาย Graphic/Visual Design ครับ แต่จริง ๆ ก็สำคัญกับทุก ๆ คน ไม่ว่าจะคนทำ UX, dev, หรือแม้คนสาย business ที่ต้องทำ presentation นะครับ เพราะมันคือการเข้าใจถึงเทคนิคที่จะทำให้คนเข้าใจในข้อมูลที่เราต้องการนำเสนอได้ชัดเจนและถูกต้องครับ
ตัวอย่างปัญหาด้าน Info Design ที่มักจะโดนพูดถึงบ่อย ๆ ก็คือการแสดงข้อมูลสถานีและขบวนรถไฟ ของ BTS และ MRT




ใน blog ต่อ ๆ ไป เราจะมาลงรายละเอียดเพิ่มเติมเกี่ยวกับการ Information Architecture และ Information Hierarchy และการนำไปประยุกต์ใช้นะครับ
พบกันใหม่เร็ว ๆ นี้ครับ :-)
สามารถติดตามข้อมูลข่าวสารความรู้ด้าน User Experience Design และ Research ได้ที่เพจ http://www.facebook.com/pruxusdesign นะครับ




